소식 슬기로운 업무 툴 ‘피그마(Figma)’
슬기로운 업무 툴 ‘피그마(Figma)’
일잘러가 되기 위한 방법은 어떤 업무 툴을 사용하고 있느냐, 그 한 끗 차이로 나뉘는 거 같습니다.
여러분이 조금 더 현명한 직장생활을 할 수 있도록 슬기로운 업무 툴을 소개하겠습니다!
웹・앱・인터페이스 디자인 등 다양한 분야에서 사용되며, 디자인과 개발 과정에서 필요한 여러 협업 기능을 지원합니다.
크로스 플랫폼을 지원해 추가적인 소프트웨어 설치가 필요 없고 개발 전 단계에서 사용자 경험을 테스트할 수 있습니다.

그렇다면 피그마는 디자이너들에게만 유용한 업무 툴인 거야? 라는 의문을 가지는 분들도 꽤 있을 겁니다.
피그마의 장점은 다른 디자인 툴과 비교해 ‘협업 기능’이 특히 강화되어 있다는 점입니다.
피그마를 사용하면 디자이너, 마케터, 개발자 간에 더욱 원활한 소통이 가능합니다.
따라서 디자인 작업을 더욱 빠르고 효율적으로 수행할 수 있죠.
피그마가 주목받는 이유, 주요 협업 기능 4가지를 소개해 드릴게요.
피그마는 개발자 핸드오프 기능을 강화했습니다. 디자인 단계에서 개발 단계로 전달하는 과정을 핸드오프라고 하는데요.
기존 디자인 툴은 핸드오프 과정에서 많은 파일과 내용, 정보 등을 별도로 준비하고 공유해야 했습니다.
하지만 피그마는 피그마 하나로 디자인, 이미지 파일, 폰트, 간격, 사용자 인터렉션 등 모든 것을 전달할 수 있습니다.
디자이너도, 개발자도 디자인 외에 추가로 정보를 전달하고 수집할 필요가 없게 된 것이죠. 이런 장점 덕분에 디자이너와 개발자 간의 소통 시간이 단축되고, 오류도 줄어 더욱 빠르게 웹사이트 또는 앱을 출시할 수 있습니다.
피그마는 멀티 플랫폼을 지원합니다. 동시에 여러 사용자가 협업하여 디자인 작업을 할 수 있죠.
디자이너와 클라이언트, 또는 디자이너와 개발자가 함께 작업할 때 유용하며, 실시간 채팅과 주석 기능을 통해 실시간 피드백을 주고받을 수 있습니다.
파일에 댓글을 추가하려면, ‘말풍선 모양의 아이콘’을 클릭한 후 원하는 위치에 댓글을 입력하면 됩니다.
이를 통해 팀원들과 의견을 공유하고, 작업에 대한 피드백을 주고받을 수 있습니다.
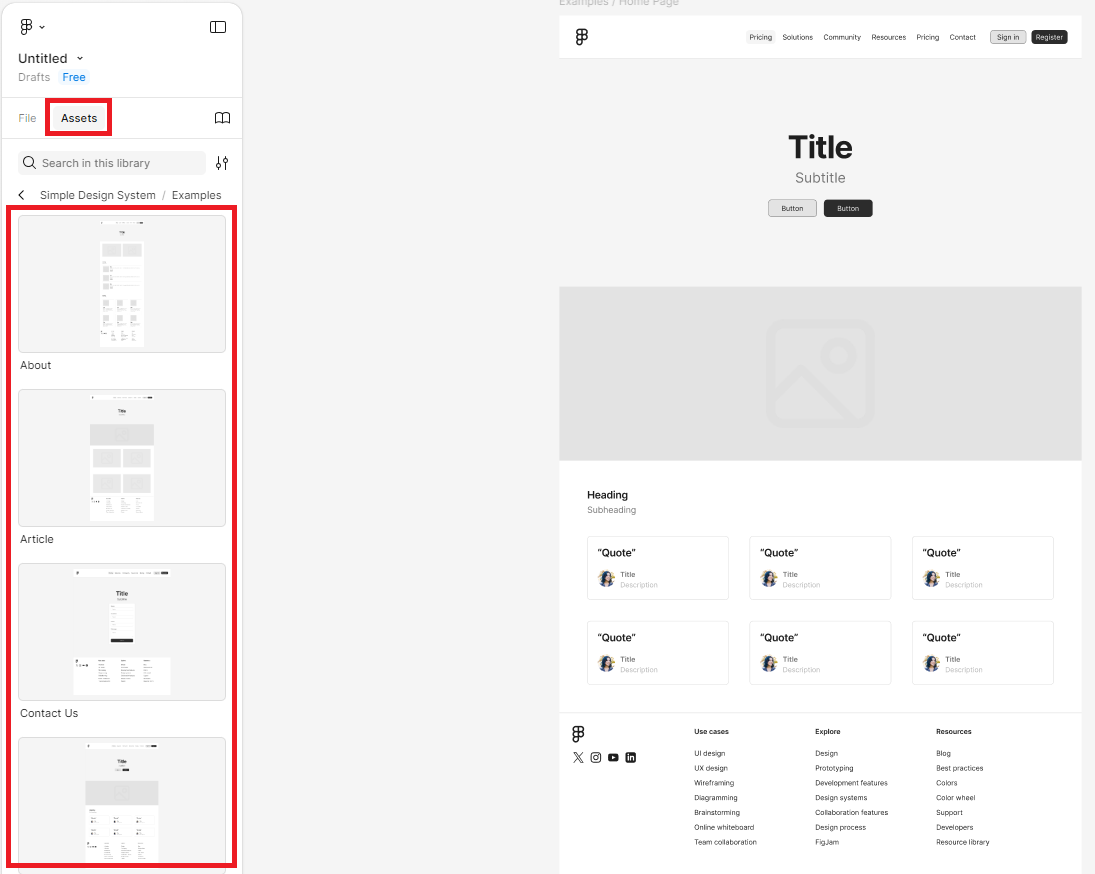
피그마는 디자인 시스템을 쉽게 구축할 수 있게 도와줍니다.
디자인 시스템을 구축하면, 일관된 디자인 및 브랜드 이미지를 유지할 수 있으며, 재사용 가능한 디자인 요소와 UI 컴포넌트를 제작할 수 있습니다.

피그마는 라이브러리 관리 기능을 제공하기 때문에 자주 쓰는 디자인 요소를 쉽게 관리할 수 있습니다.
팀 라이브러리에 다른 멤버가 새로운 디자인 요소를 업데이트하면 자동으로 동기화하여 사용할 수 있기 때문에 팀 라이브러리 관리도 쉽고 빠르게 가능합니다.
이외에도 피그마는 누구나 무료로 사용할 수 있다는 특징을 갖고 있습니다.
무료 버전에서 제공하는 기본적인 기능만으로도 대부분의 디자인 작업이 가능합니다.
또한, 웹 브라우저에서 작동하기 때문에 별도의 프로그램 설치없이 공유 링크 URL 하나로 어디서든 파일을 열람하고 작업할 수 있죠.
이러한 독보적인 장점과 여러 편리한 특징 덕분에, 피그마는 현재 UX/UI 분야에서 가장 많이 사용하는 필수 디자인 툴 중 하나가 됐습니다.
저도 이번에 진행하고 있는 프로젝트에서 피그마로 디자이너분과 업무를 수행하였는데 기획한 내용을 디자이너/개발자/동료들에게 시각적으로 전달하고
프로토타입을 파일로 전달하는게 아니라 공유 링크 URL기반으로 전달하기 때문에 소통 시간이 단축되고, 오류도 줄어 다양한 면에서 효율적으로 업무를 수행할 수 있었습니다.
지금까지 일잘러의 업무 툴, 피그마에 대해 알아봤습니다 :)
여러분이 일잘러가 될 수 있도록 뉴스레터 구성원들이 알찬 내용으로 다음에도 소개해 드리겠습니다.!
[글/사진] 이은경 대리 / l65665243@gmail.com

